
Side Menu Bar with submenu using HTML CSS & Javascript
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

20+ Excellent CSS Horizontal Menu Examples OnAirCode
Today, we will show you the best example of a sidebar menu with submenu using CSS and a bit of JavaScript.This menu builds in full height which will always be fixed at the left side of the content area. When the user clicks on the hamburger button, The menu will accessible to click.

Dropdown Menu with submenu using HTML & CSS YouTube
CSS Only Fold Out Mobile Menu Author: Cyd Stumpel (Sidstumple) Links: Source Code / Demo Created on: December 29, 2019

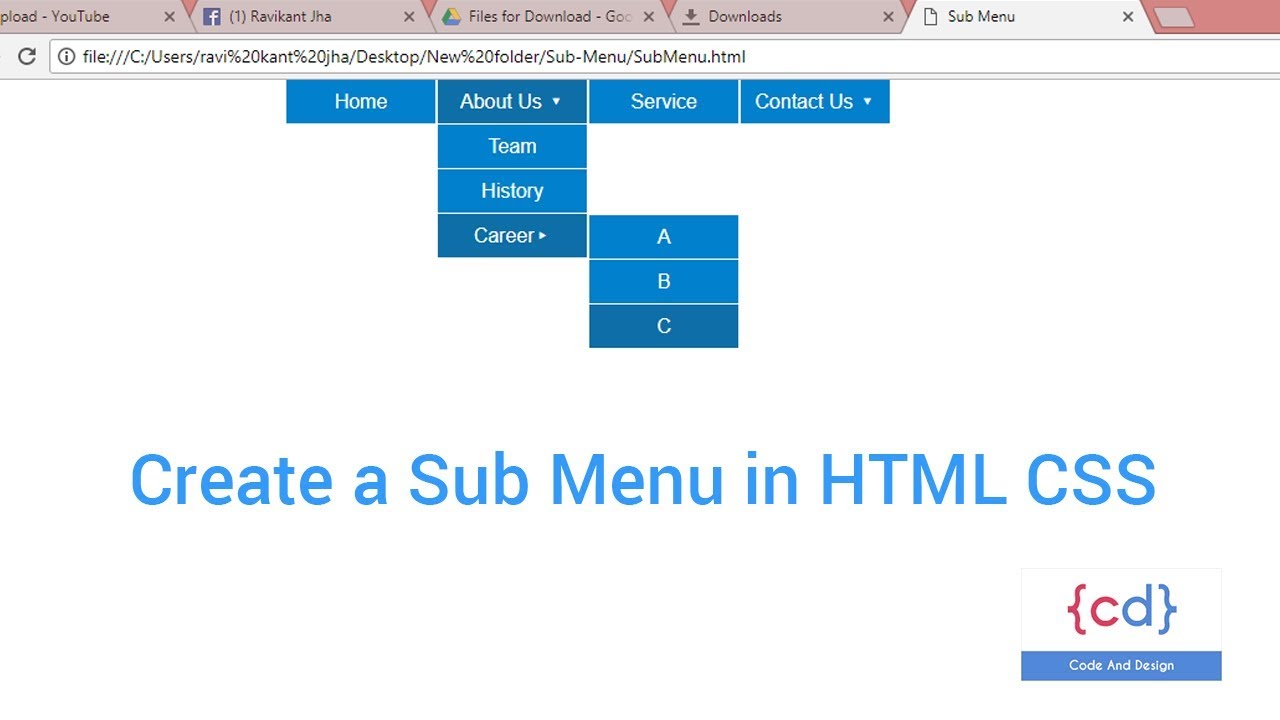
Horizontal CSS Menu with Submenu in HTML — CodePel
To create a submenu, grab the icon and drag the menu to the right. To remove a submenu, grab the icon and drag the menu to the left or to new position. Any menu item can be deleted by clicking on the red cross. Note: If you delete a top menu that has submenus, all of the submenus will also be deleted. To add a new menu, fill in the Menu Label.

How to create a Drop down Menu with Sub menus in HTML and CSS drop down navigation menu YouTube
How To Create Submenu Under Submenu In HTML And CSS Previous Next